VS Code とは
Visual Studio Code(以下、VSCodeとする)はMicrosoftが開発しているWindows、Linux、macOS、Web用のソースコードエディタ。
様々な拡張機能が有志によって開発されており、VSCodeだけでコマンドを実行したりSSH接続したり、言語に合わせたデバッガーを用いたコードのデバッグやスニペット、CSVをExcelのように表にして編集することができる拡張機能も存在する。
ダウンロード
https://code.visualstudio.com/download から、使用端末のOSに合うものをダウンロード
おすすめ拡張機能
インストール方法
VSCode マーケットプレイス(https://marketplace.visualstudio.com/)、またはVSCodeの拡張機能(Ctrl+Shift+X)から拡張機能を検索し、インストールします。
マーケットプレイスからは、「Install」ボタンをクリックするとVSCodeが起動し、自動的にインストールしてくれます。
テーマ
Japanese Language Pack for VS Code
VSCodeを日本語化する公式拡張機能です。
日本語化したいのであれば必須!
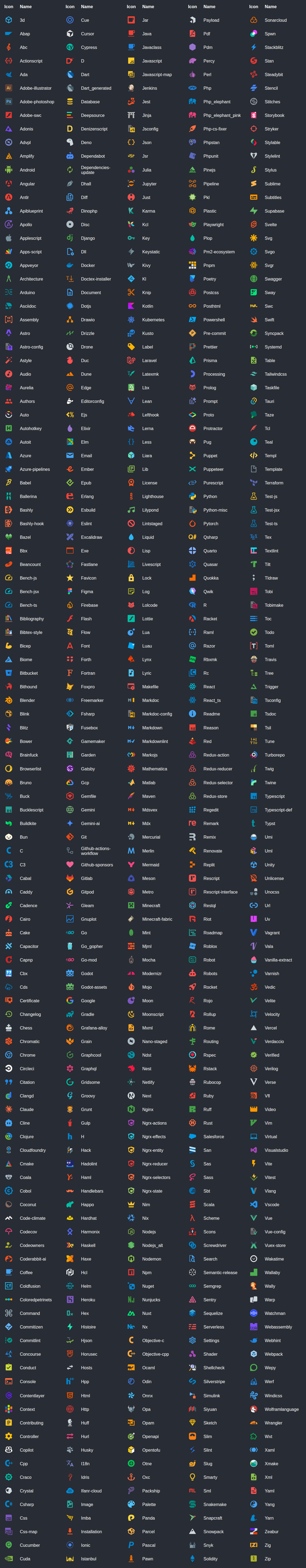
Material Icon Theme
ツリービューのファイルごとにアイコンを付けてくれます。
デフォルトのアイコンよりもわかりやすいアイコンパックです。
Dracula Darcula
個人的におすすめのエディタテーマです。
ダークテーマで目が疲れづらく、ハイライトカラーがくっきりでソースの可視性がとても良いです。

エディタ
Auto Close Tag
HTML記述時、閉じタグ(</~>)を自動で入力してくれるやつです。

Auto Rename Tag
タグ名を書き換えると、閉じタグも自動的に書き換わってくれます。

Trailing Spaces
行の末尾にスペースが入っていたら赤く色をつけてくれます。

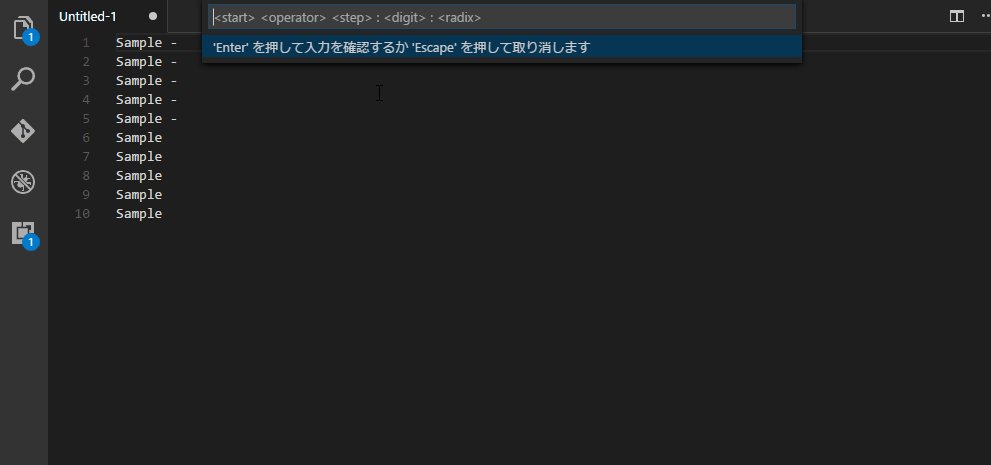
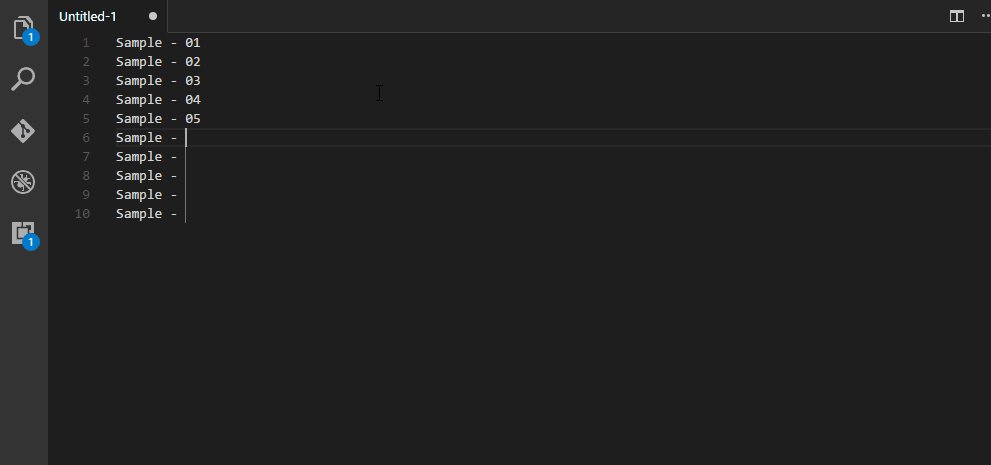
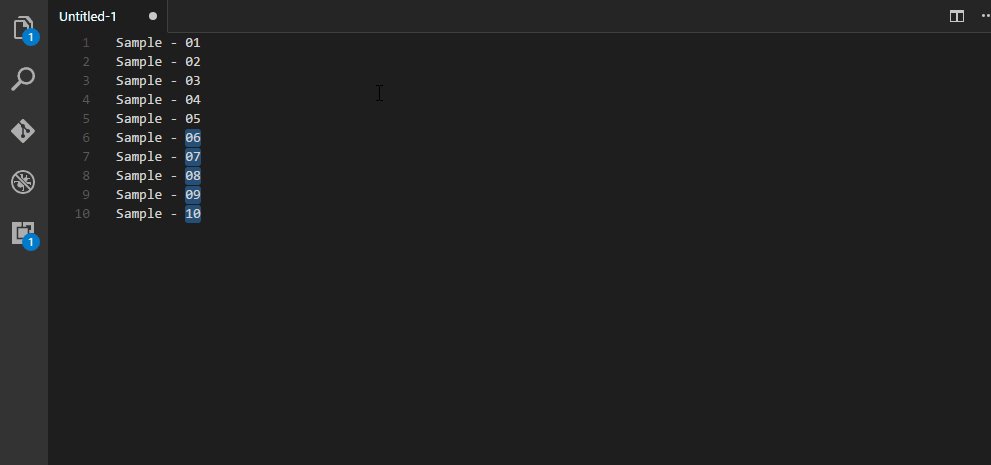
vscode-input-sequence
連番をつけるときにめちゃくちゃ便利です。
Ctrl+Alt+↑(↓)やAlt+L Clickで複数行を選択し、Ctrl+Alt+0 で入力します。

クライアントツール
Remote - SSH
SSHでサーバに接続し、直接ファイルを操作できる拡張機能です。
FTPでサーバからファイルをダウンロード、編集、アップロードという操作が必要なくなります。
また、CLIもつかえるので、ターミナルを開けばComposer、NPM、Git等の操作もできるようになります。

Git管理
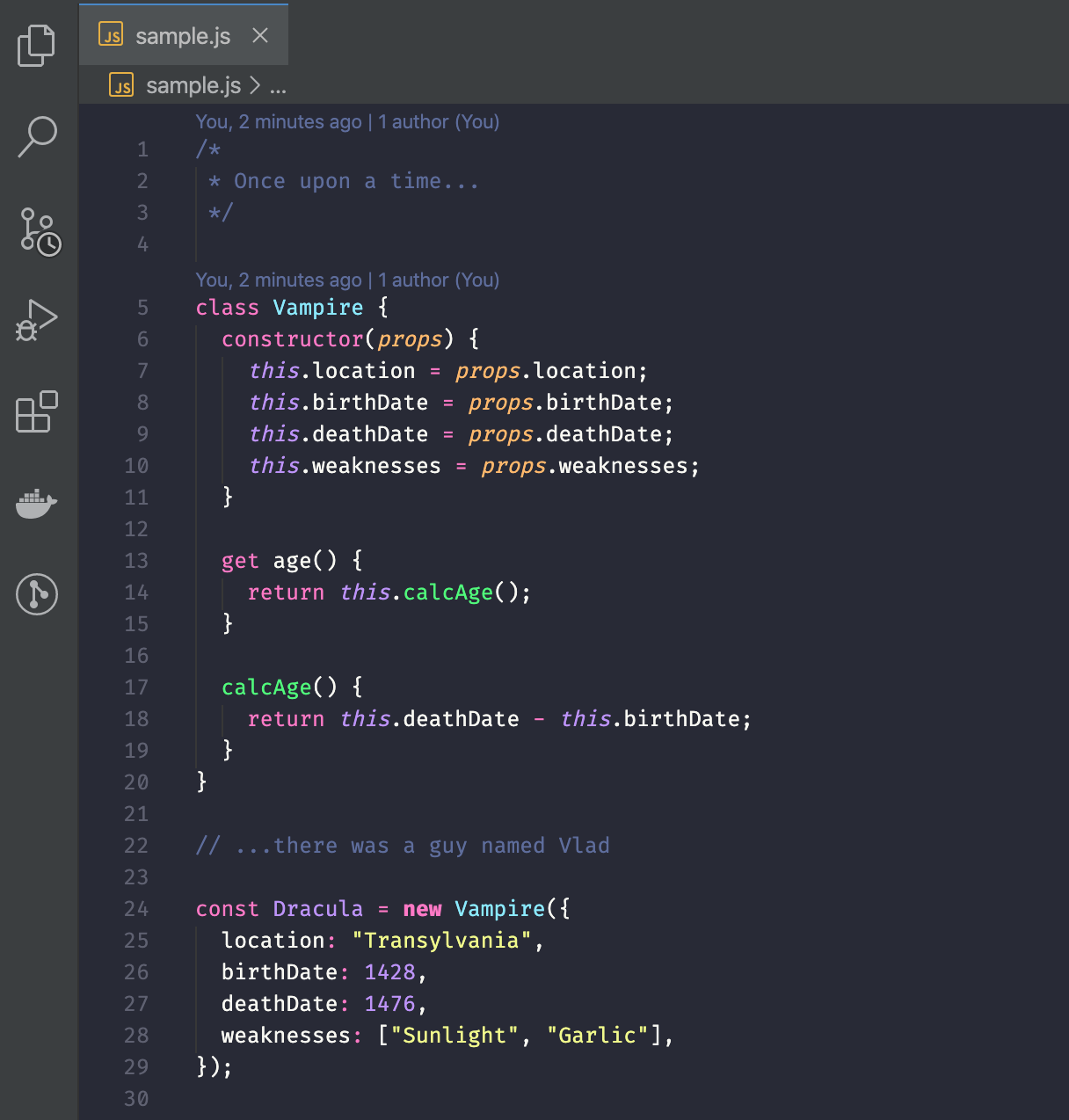
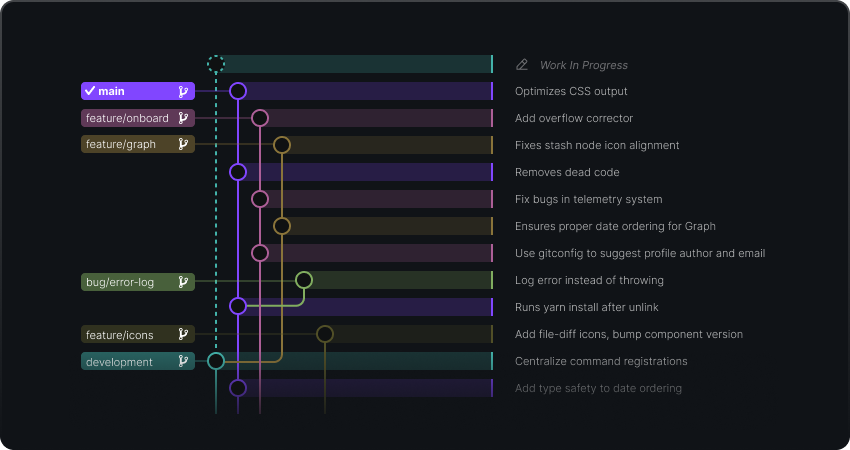
GitLens
コードの作成者を一目で視覚化したり、 Gitブランチの切り替えやPush等の操作をGUIで行うことができます。
その他Gitに関する様々な便利な機能を有してますので、Gitを使用しての開発の際は、是非使用してください。
まとめ
上記以外にもデバッガーやJavaScriptやPHPに関数の説明を記述するのに便利なjsdoc、PHPDoc Comment、各種言語用のインデント等を自動で修正するフォーマッター等、拡張機能をインストールすれば用途無限大なとても便利なコードエディタです。
開発だけでなく、テキストの添削だけでも十二分に使えるので、ぜひ使ってみてください!







コメント